Crafttopia
BRAND IDENTITY/UX UI DESIGN
Finding the perfect craft for is strangely difficult. There isn't a central hub or "go to" place to find a craft within a users skillset, budget, and time. This is where Crafttopia comes in. This app aims to provide a library of resources, from how to craft, shopping on a budget, collecting materials, and providing craft fun! This app is modeled for younger users, teenagers, and adults––custom to each user and their crafting needs and wants.
Pain Points & Design Opportunities
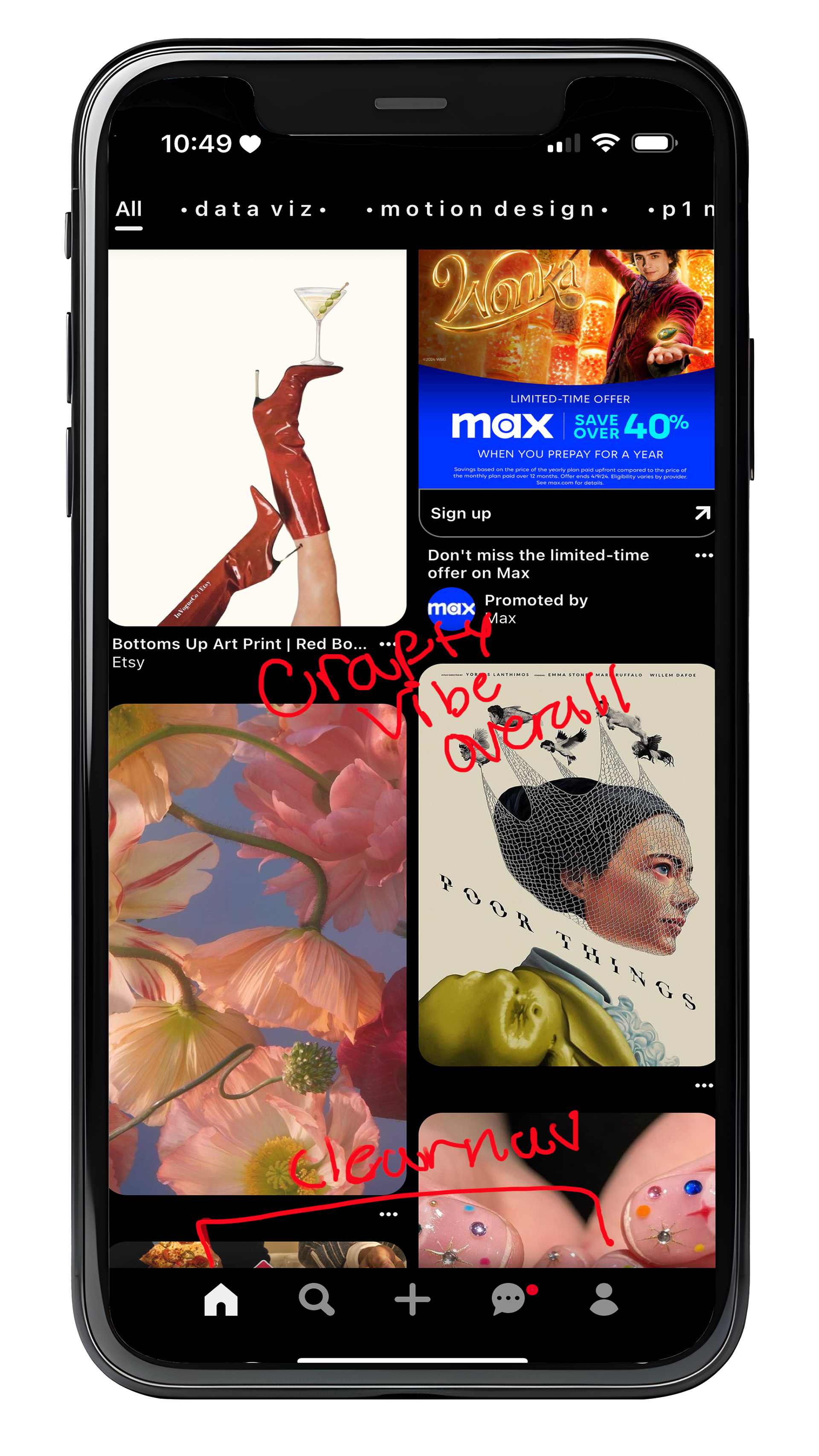
There isn't a central place to search for crafts or filter for skill level, budget, and quantity of materials. Who wants to send a large quantity of money on a craft that could take 5 seconds or not even translate right? Thus, I decided to introduce filters centered around those pain points & created an intake survey to gain insight on what the user is looking for in order to create a custom experience. Plus, crafts are supposed to be fun! Why not make the app fun and look crafty itself?
Personas
When creating this app, I kept three personas in mind. Each in a different age group with a different set of needs. Robin and Jason were the two personas who inspired Flow 1 & Flow 2, respectively. Below are their full profiles.



Benchmarking
When conducting market research on crafting suppliers, outlets, and general shopping apps I found 4 resources to help me understand what my users need. Micheals, JoAnns, Pintrest, & Krogers. These first three provided insight into how I an filter
for crafts, search and catalog materials, and provide a crafty look and feel. Krogers provided insight into how layout and
categorizing is pivotal to a users custom experience.
for crafts, search and catalog materials, and provide a crafty look and feel. Krogers provided insight into how layout and
categorizing is pivotal to a users custom experience.




Sketches & Feedback
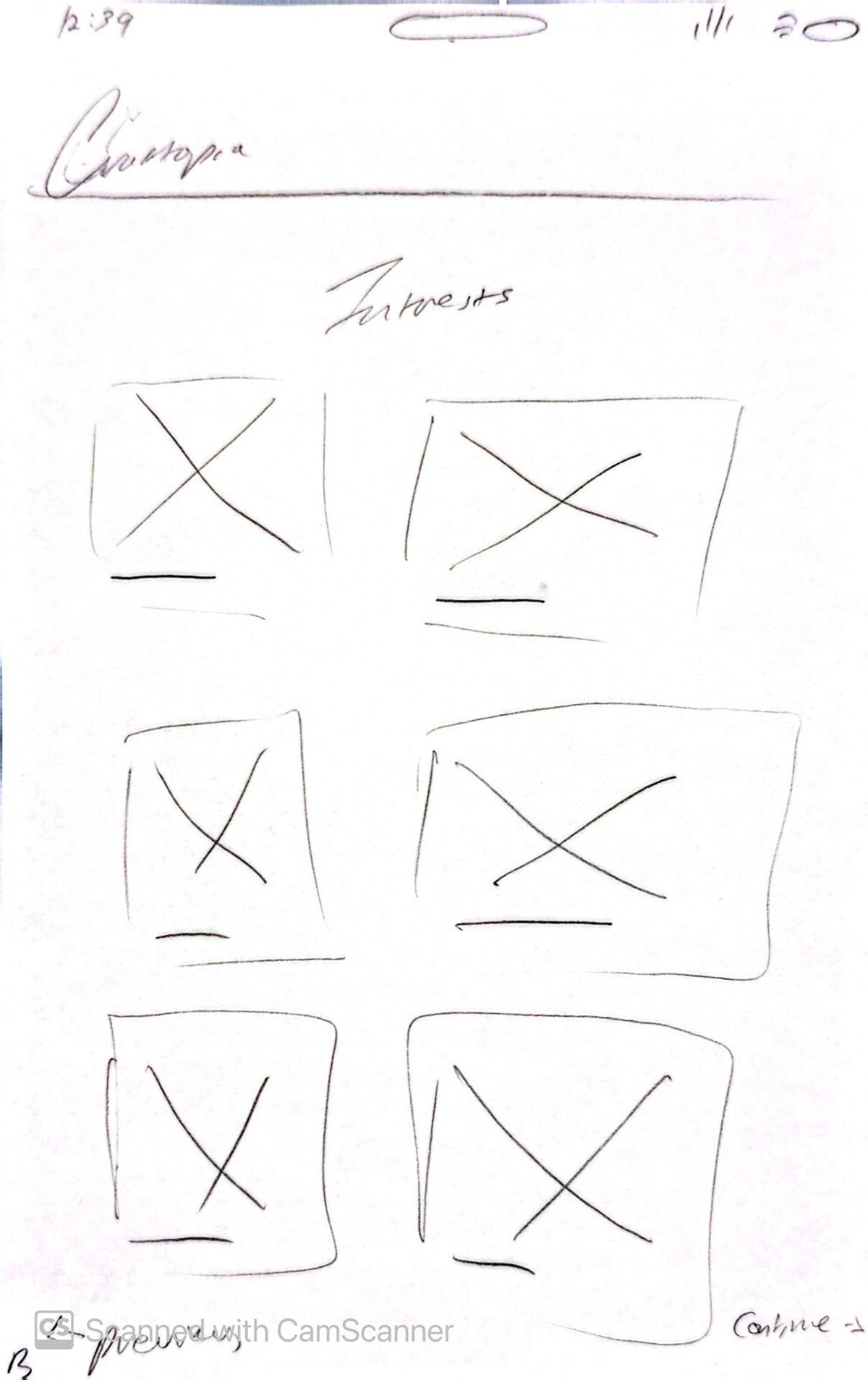
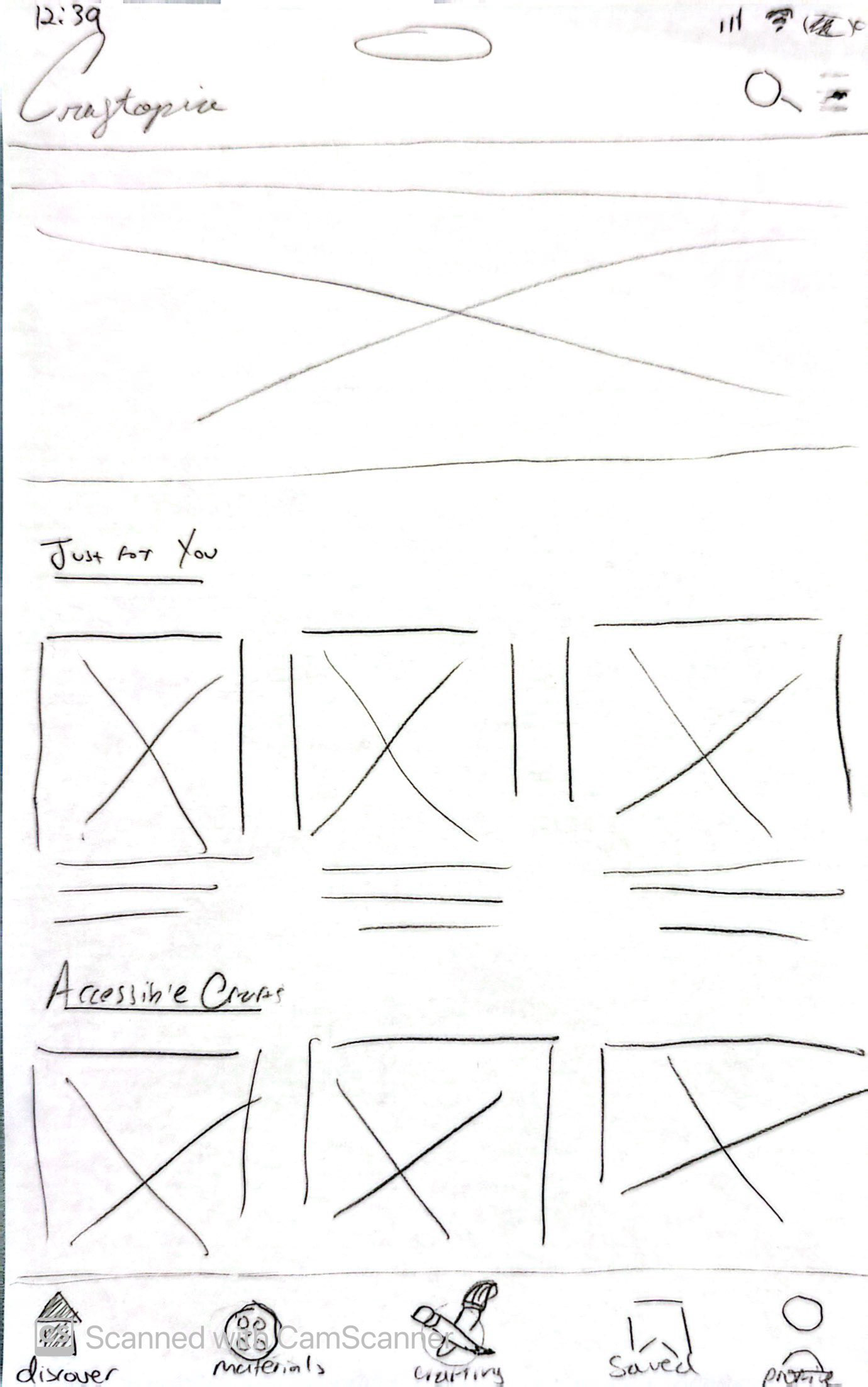
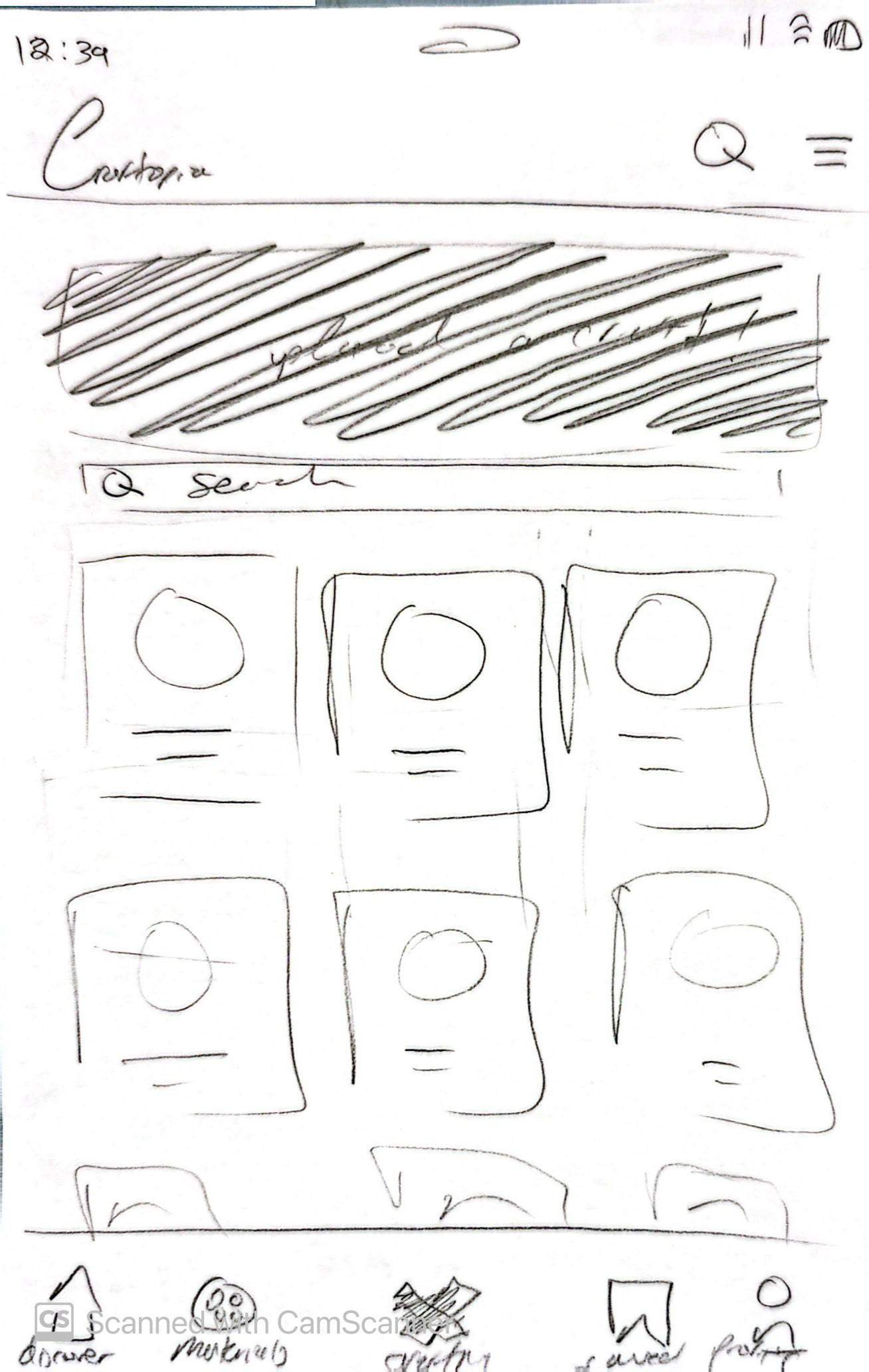
After gaining an understanding of my design objectives, I began my paper prototypes. Following using feedback,
they responded to the 2 column layout well and they wanted a photographic style and approach instead of a text heavy app.
However, I needed to review my hierarchy with type and layout.
they responded to the 2 column layout well and they wanted a photographic style and approach instead of a text heavy app.
However, I needed to review my hierarchy with type and layout.

Intake

Discover

Craft Search

Craft Details
Black & White Wireframes & Feedback
After transitioning to a digital B&W wireframe, the details started to become clearer. Following a round of user testing, I needed to continue to improve on my hierarchy with my headers and type. I also needed to revise my layout for my filters.




Style Guide & Branding
After experimentation with color and layout provided below is the final style & branding guidelines. Overall, the goal with Crafttopia was provide an app with a purpose for craft enjoyers. I wanted a whimsical approach that embodied the spirt and look of crafting. I choose a neutral but inviting palette and used patterns and repetition to my advantage.
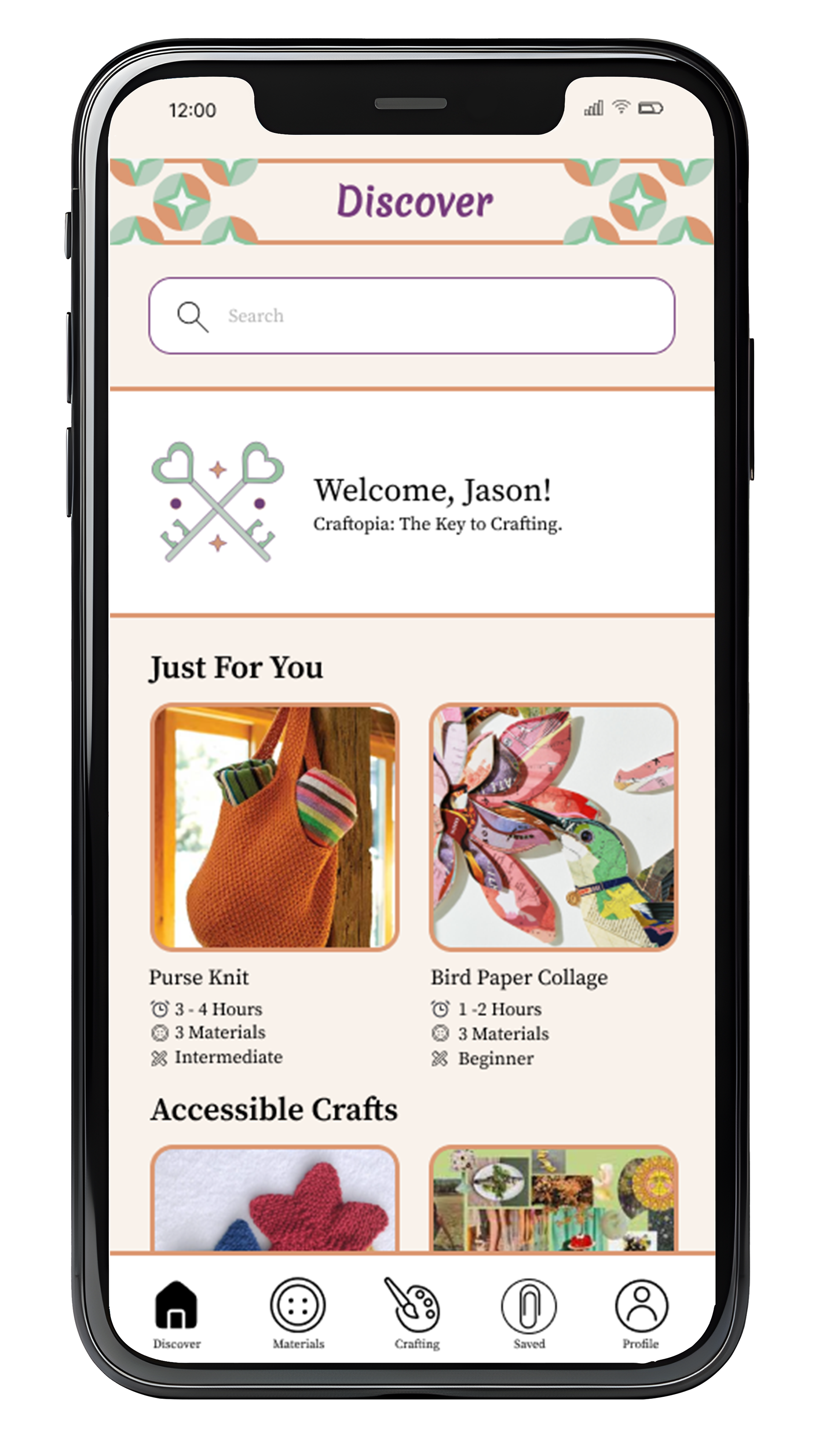
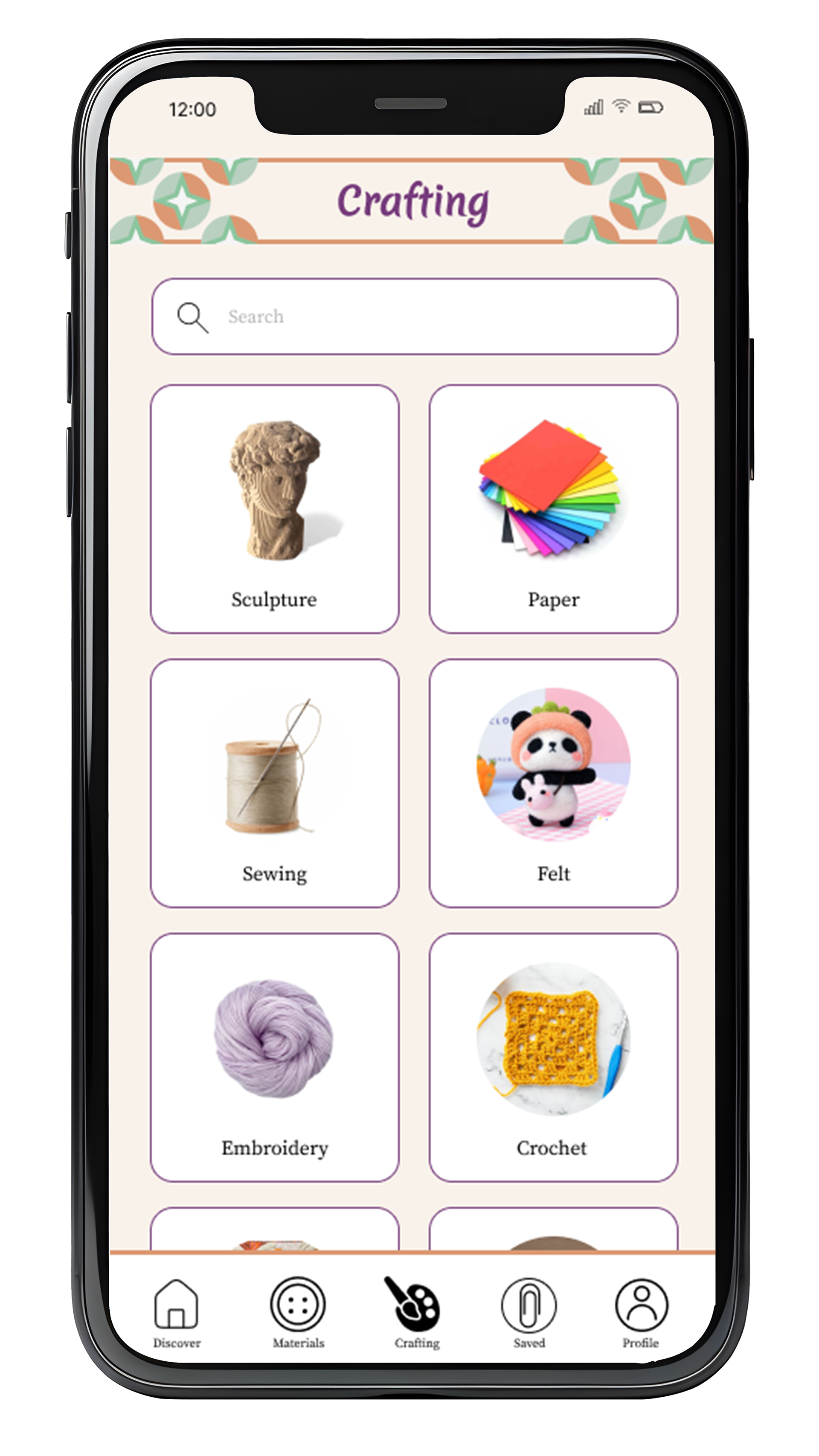
Final Color Digital Prototypes
These are the final mainframes for the digital prototype.

Intake

Discover

Craft Search

Craft Details
Final Digital Prototype Demonstration